Table of Contents
Containers & Layout Managers
Μέχρι τώρα είδαμε πως μπορούμε να προσθέσουμε τα components buttons και labels σε ένα JFrame. Αν και έχουμε την δυνατότητα να προσθέσουμε πολλαπλά components δεν έχουμε καμία ένδειξη για το πως αυτά θα διαταχθούν μέσα στο Frame. Προκειμένου να ορίσετε τον τρόπο διάταξης των components θα χρειαστείτε ένα layout manager, ο οποίος διατάσει τα επιμέρους components μέσα στον χώρο.
Συνοπτικά οι layout managers είναι οι εξής:
- Border Layout Manager: ο Border Layout Manager είναι ο default layout manager όταν δεν ορίζεται κάποιος άλλος.
- Grid Layout Manager: ο Grid Layout Manager διατάσει τα στοιχεία σε ένα πίνακα Ν γραμμών και Μ στηλών
- Flow Layout Manager: ο Flow Layout Manager διατάσει τα στοιχεία με την σειρά το ένα δίπλα στο άλλο. Εάν τα στοιχεία δεν χωράνε στην ίδια γραμμή τότε συνεχίζει στην επόμενη γραμμή.
- Box Layout Manager: προσθέτει τα στοιχεία σε μία γραμμή ή σε μία στήλη.
- Group Layout Manager: χρησιμοποιείται από GUIs όπως NetBeans και Eclipse και δεν θα μας απασχολήσει.
Κάθε layout manager χωρίζει το παράθυρο σε περιοχές. Αυτό που θα πρέπει να προσέξετε είναι ότι μπορείτε να προσθέσετε μόνο ένα component σε κάθε περιοχή. Αν προσπαθήσετε να προσθέσετε περισσότερα του ενός, αυτό που θα γίνει είναι ότι θα αποθηκευθεί το τελευταίο που προσθέσατε. Σε επόμενη ενότητα θα δούμε πως μπορείτε να αποθηκεύετε περισσότερα του ενός components σε μία περιοχή με την χρήση των panels (JPanel).
Border Layout Manager
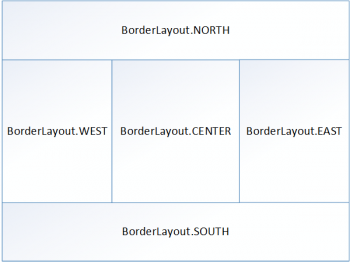
Η διάταξη ενός παραθύρου με BorderLayout manager φαίνεται στο παρακάτω σχήμα.
Όπως φαίνεται και από το σχήμα ο BorderLayout manager έχει 5 περιοχές NORTH, SOUTH, WEST, CENTER, EAST. Δείτε το παρακάτω πρόγραμμα το οποίο χρησιμοποιεί ένα παράθυρο με 5 κουμπιά, ένα για κάθε περιοχή που ορίζει ο BorderLayoutManager.
- BorderLayoutDemo.java
import javax.swing.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; import java.awt.*; public class BorderLayoutDemo extends JFrame { public BorderLayoutDemo () { super(); setSize(400, 150); setTitle("BorderLayout Demo"); setLayout(new BorderLayout()); setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); ButtonListener listener = new ButtonListener(); JButton northButton = new JButton("North Button"); northButton.addActionListener( listener ); add(northButton, BorderLayout.NORTH); JButton southButton = new JButton("South Button"); southButton.addActionListener( listener ); add(southButton, BorderLayout.SOUTH); JButton westButton = new JButton("West Button"); westButton.addActionListener( listener ); add(westButton, BorderLayout.WEST); JButton eastButton = new JButton("East Button"); eastButton.addActionListener( listener ); add(eastButton, BorderLayout.EAST); JButton centerButton = new JButton("Center Button"); centerButton.addActionListener( listener ); add(centerButton, BorderLayout.CENTER); } public class ButtonListener implements ActionListener { public void actionPerformed(ActionEvent e) { System.out.println(e); System.exit(1); } } public static void main(String[] args) { BorderLayoutDemo w = new BorderLayoutDemo(); w.setVisible(true); } }
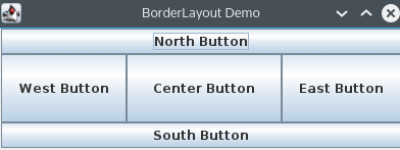
Τι θα γίνει αν αλλάξετε την περιοχή στην οποία θα τοποθετηθούν όλα τα buttons, ώστε να είναι η περιοχή BorderLayout.CENTER; Παρακάτω δίνεται το παράθυρο που δημιουργείται από το πρόγραμμα.
FlowLayout Manager
Όπως προαναφέραμε ο FlowLayout Manager εμφανίζει τα στοιχεία με τη σειρά που προστίθενται σε μία σειρά από αριστερά προς τα δεξιά. Αν το μέγεθος του παραθύρου δεν επαρκεί η τοποθέτηση των στοιχείων συνεχίζει και στην επόμενη σειρά. Δείτε το παραπάνω παράδειγμα κώδικα παραλλαγμένο ώστε να χρησιμοποιεί FlowLayout Manager.
- FlowLayoutDemo.java
import javax.swing.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; import java.awt.*; public class FlowLayoutDemo extends JFrame { public FlowLayoutDemo () { super(); setSize(300, 150); setTitle("FlowLayout Demo"); /* Select FlowLayout.LEFT for left alignment. * Select FlowLayout.RIGHT for right alignment. * Select FlowLayout.CENTER for center alignment (this is the default). */ setLayout(new FlowLayout(FlowLayout.LEFT)); setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); ButtonListener listener = new ButtonListener(); JButton northButton = new JButton("North Button"); northButton.addActionListener( listener ); add(northButton); JButton southButton = new JButton("South Button"); southButton.addActionListener( listener ); add(southButton); JButton westButton = new JButton("West Button"); westButton.addActionListener( listener ); add(westButton); JButton eastButton = new JButton("East Button"); eastButton.addActionListener( listener ); add(eastButton); JButton centerButton = new JButton("Center Button"); centerButton.addActionListener( listener ); add(centerButton); } public class ButtonListener implements ActionListener { public void actionPerformed(ActionEvent e) { System.out.println(e); System.exit(1); } } public static void main(String[] args) { FlowLayoutDemo w = new FlowLayoutDemo(); w.setVisible(true); } }
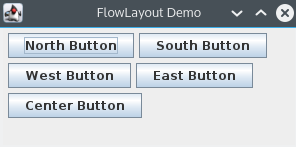
Το παράθυρο που προκύπτει δίνεται παρακάτω. Δοκιμάστε να αλλάξετε την στοίχιση σε δεξιά ή κεντρική μεταβάλλοντας την γραμμή setLayout(new FlowLayout(FlowLayout.LEFT)); σε
setLayout(new FlowLayout(FlowLayout.RIGHT));ήsetLayout(new FlowLayout(FlowLayout.CENTER));
Grid Layout Manager
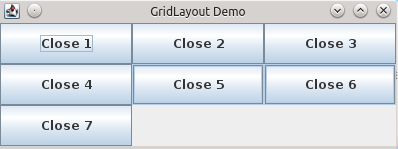
Ο Grid Layout Manager τοποθετεί τα στοιχεία με την σειρά σε ένα πλέγμα (grid) από γραμμές και στήλες. Με την χρήση του Grid Layout Manager όλες οι θέσεις του πλέγματος έχουν το ίδιο μέγεθος. Για παράδειγμα, η παρακάτω δήλωση δημιουργεί ένα πλέγμα 2 γραμμών και 3 στηλών, όπως φαίνεται στο παρακάτω σχήμα.
setLayout(new GridLayout(2,3));
Από το παρακάτω σχήμα θα πρέπει να έχετε υπόψη σας ότι οι γραμμές το πλέγματος δεν είναι ορατές και ότι τα στοιχεία που περιέχονται σε αυτές “τεντώνονται” με τρόπο ώστε να καταλαμβάνουν ολόκληρη μία θέση του πλέγματος. Επίσης δεν επιλέγεται ποιο στοιχείο θα μπει σε ποια θέση, αλλά τα στοιχεία τοποθετούνται με την σειρά που τα προσθέτετε στις θέσεις του πλέγματος. Αν θέλετε να αφήσετε μία κενή θέση μπορείτε να προσθέσετε ένα κενό label (JLabel) στην θέση αυτή.
Αν και μπορείτε να προσδιορίσετε τον αριθμό γραμμών και στηλών του πλέγματος, στην πραγματικότητα ο παραπάνω προσδιορισμός δεν είναι ακριβής. Ο αριθμός των στηλών γεμίζει ως εξής. Εάν στο παραπάνω πλέγμα προσθέσετε 6 στοιχεία τότε οι στήλες είναι 3. Αν όμως προσθέσετε 7 ή 8 οι στήλες θα γίνουν 4 ανεξάρτητα από τον αριθμό 3 που έχετε εισάγει. Αν προσθέσετε 4 στοιχεία οι στήλες θα γίνουν 2. Κατά συνέπεια, η παραπάνω δήλωση είναι ισοδύναμη με
setLayout(new GridLayout(2,0)); ή setLayout(new GridLayout(2,Ν));
Αν θέλετε να κλειδώσετε τον αριθμό των στηλών και να παίξετε με τον αριθμό των γραμμών μπορείτε να μηδενίσετε τον αριθμό των γραμμών και να προσδιορίσετε τον αριθμό των στηλών που επιθυμείτε. Σε αυτή την περίπτωση ο αριθμός των στηλών παραμένει σταθερός και ο αριθμός των γραμμών αυξάνει, όπως στο παρακάτω παράδειγμα.
setLayout(new GridLayout(0,3));
Παρακάτω δίνεται ένα παράδειγμα χρήσης του Grid Layout Manager:
- GridLayoutDemo.java
import javax.swing.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; import java.awt.*; public class GridLayoutDemo extends JFrame { public GridLayoutDemo () { super(); setSize(400, 150); setTitle("GridLayout Demo"); setLayout(new GridLayout(3,2)); setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); ButtonListener listener = new ButtonListener(); JButton close1 = new JButton("Close 1"); close1.addActionListener( listener ); add(close1); JButton close2 = new JButton("Close 2"); close2.addActionListener( listener ); add(close2); JButton close3 = new JButton("Close 3"); close3.addActionListener( listener ); add(close3); JButton close4 = new JButton("Close 4"); close4.addActionListener( listener ); add(close4); JButton close5 = new JButton("Close 5"); close5.addActionListener( listener ); add(close5); JButton close6 = new JButton("Close 6"); close6.addActionListener( listener ); add(close6); JButton close7 = new JButton("Close 7"); close7.addActionListener( listener ); add(close7); } public class ButtonListener implements ActionListener { public void actionPerformed(ActionEvent e) { System.out.println(e); System.exit(1); } } public static void main(String[] args) { GridLayoutDemo w = new GridLayoutDemo(); w.setVisible(true); } }
Box Layout Manager
Ο Box Layout Manager καταχωρεί όλα τα στοιχεία κατακόρυφα ή κάθετα ανάλογα με την παράμετρο που περνάμε στον κατασκευαστή της κλάσης BoxLayout. Οι παράμετροι που μπορείτε να περάσετε είναι οι παρακάτω:
- X_AXIS
- Υ_AXIS
- LINE_AXIS (ανάλογο του X_AXIS)
- PAGE_AXIS (ανάλογο του Y_AXIS)
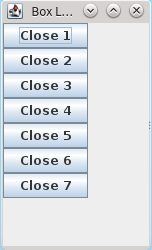
Δείτε το παρακάτω παράδειγμα και παίξτε με τον κατασκευαστή της κλάσης BoxLayout.
- BoxLayoutDemo.java
import javax.swing.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; import java.awt.*; public class BoxLayoutDemo extends JFrame { public BoxLayoutDemo () { super(); setSize(150, 250); setTitle("Box Layout Demo"); setLayout(new BoxLayout(this.getContentPane(),BoxLayout.Y_AXIS)); setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); ButtonListener listener = new ButtonListener(); JButton close1 = new JButton("Close 1"); close1.addActionListener( listener ); add(close1); JButton close2 = new JButton("Close 2"); close2.addActionListener( listener ); add(close2); JButton close3 = new JButton("Close 3"); close3.addActionListener( listener ); add(close3); JButton close4 = new JButton("Close 4"); close4.addActionListener( listener ); add(close4); JButton close5 = new JButton("Close 5"); close5.addActionListener( listener ); add(close5); JButton close6 = new JButton("Close 6"); close6.addActionListener( listener ); add(close6); JButton close7 = new JButton("Close 7"); close7.addActionListener( listener ); add(close7); } public class ButtonListener implements ActionListener { public void actionPerformed(ActionEvent e) { System.out.println(e); System.exit(1); } } public static void main(String[] args) { BoxLayoutDemo w = new BoxLayoutDemo(); w.setVisible(true); } }