This is an old revision of the document!
Table of Contents
Containers & Layout Managers
Μέχρι τώρα είδαμε πως μπορούμε να προσθέσουμε τα components buttons και labels σε ένα JFrame. Αν και έχουμε την δυνατότητα να προσθέσουμε πολλαπλά components δεν έχουμε καμία ένδειξη για το πως αυτά θα διαταχθούν μέσα στο Frame. Προκειμένου να ορίσετε τον τρόπο διάταξης των components θα χρειαστείτε ένα layout manager, ο οποίος διατάσει τα επιμέρους components μέσα στον χώρο.
Συνοπτικά οι layout managers είναι οι εξής:
- Border Layout Manager: ο Border Layout Manager είναι ο default layout manager όταν δεν ορίζεται κάποιος άλλος.
- Grid Layout Manager: ο Grid Layout Manager διατάσει τα στοιχεία σε ένα πίνακα Ν γραμμών και Μ στηλών
- Flow Layout Manager: ο Flow Layout Manager διατάσει τα στοιχεία με την σειρά το ένα δίπλα στο άλλο. Εάν τα στοιχεία δεν χωράνε στην ίδια γραμμή τότε συνεχίζει στην επόμενη γραμμή.
- Box Layout Manager: προσθέτει τα στοιχεία σε μία γραμμή ή σε μία στήλη.
- Group Layout Manager: χρησιμοποιείται από GUIs όπως NetBeans και Eclipse και δεν θα μας απασχολήσει.
Κάθε layout manager χωρίζει το παράθυρο σε περιοχές. Αυτό που θα πρέπει να προσέξετε είναι ότι μπορείτε να προσθέσετε μόνο ένα component σε κάθε περιοχή. Αν προσπαθήσετε να προσθέσετε περισσότερα του ενός, αυτό που θα γίνει είναι ότι θα αποθηκευθεί το τελευταίο που προσθέσατε. Σε επόμενη ενότητα θα δούμε πως μπορείτε να αποθηκεύετε περισσότερα του ενός components σε μία περιοχή με την χρήση των panels (JPanel).
Border Layout Manager
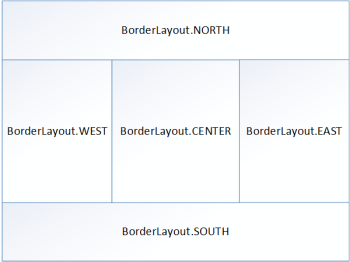
Η διάταξη ενός παραθύρου με BorderLayout manager φαίνεται στο παρακάτω σχήμα.
Όπως φαίνεται και από το σχήμα ο BorderLayout manager έχει 5 περιοχές NORTH, SOUTH, WEST, CENTER, EAST. Δείτε το παρακάτω πρόγραμμα το οποίο χρησιμοποιεί ένα παράθυρο με 5 κουμπιά, ένα για κάθε περιοχή που ορίζει ο BorderLayoutManager.
- BorderLayoutDemo.java
import javax.swing.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; import java.awt.*; public class BorderLayoutDemo extends JFrame { public BorderLayoutDemo () { super(); setSize(400, 150); setTitle("BorderLayout Demo"); setLayout(new BorderLayout()); setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); ButtonListener listener = new ButtonListener(); JButton northButton = new JButton("North Button"); northButton.addActionListener( listener ); add(northButton, BorderLayout.NORTH); JButton southButton = new JButton("South Button"); southButton.addActionListener( listener ); add(southButton, BorderLayout.SOUTH); JButton westButton = new JButton("West Button"); westButton.addActionListener( listener ); add(westButton, BorderLayout.WEST); JButton eastButton = new JButton("East Button"); eastButton.addActionListener( listener ); add(eastButton, BorderLayout.EAST); JButton centerButton = new JButton("Center Button"); centerButton.addActionListener( listener ); add(centerButton, BorderLayout.CENTER); } public class ButtonListener implements ActionListener { public void actionPerformed(ActionEvent e) { System.out.println(e); System.exit(1); } } public static void main(String[] args) { BorderLayoutDemo w = new BorderLayoutDemo(); w.setVisible(true); } }
Τι θα γίνει αν αλλάξετε την περιοχή στην οποία θα τοποθετηθούν όλα τα buttons, ώστε να είναι η περιοχή BorderLayout.CENTER; Παρακάτω δίνεται το παράθυρο που δημιουργείται από το πρόγραμμα.
FlowLayout Manager
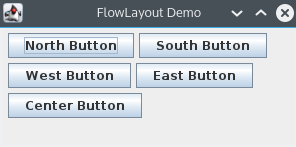
Όπως προαναφέραμε ο FlowLayout Manager εμφανίζει τα στοιχεία με τη σειρά που προστίθενται σε μία σειρά από αριστερά προς τα δεξιά. Αν το μέγεθος του παραθύρου δεν επαρκεί η τοποθέτηση των στοιχείων συνεχίζει και στην επόμενη σειρά. Δείτε το παραπάνω παράδειγμα κώδικα παραλλαγμένο ώστε να χρησιμοποιεί FlowLayout Manager.
- FlowLayoutDemo.java
import javax.swing.*; import java.awt.event.ActionListener; import java.awt.event.ActionEvent; import java.awt.*; public class FlowLayoutDemo extends JFrame { public FlowLayoutDemo () { super(); setSize(300, 150); setTitle("FlowLayout Demo"); /* Select FlowLayout.LEFT for left alignment. * Select FlowLayout.RIGHT for right alignment. * Select FlowLayout.CENTER for center alignment (this is the default). */ setLayout(new FlowLayout(FlowLayout.LEFT)); setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); ButtonListener listener = new ButtonListener(); JButton northButton = new JButton("North Button"); northButton.addActionListener( listener ); add(northButton); JButton southButton = new JButton("South Button"); southButton.addActionListener( listener ); add(southButton); JButton westButton = new JButton("West Button"); westButton.addActionListener( listener ); add(westButton); JButton eastButton = new JButton("East Button"); eastButton.addActionListener( listener ); add(eastButton); JButton centerButton = new JButton("Center Button"); centerButton.addActionListener( listener ); add(centerButton); } public class ButtonListener implements ActionListener { public void actionPerformed(ActionEvent e) { System.out.println(e); System.exit(1); } } public static void main(String[] args) { FlowLayoutDemo w = new FlowLayoutDemo(); w.setVisible(true); } }
Το παράθυρο που προκύπτει δίνεται παρακάτω. Δοκιμάστε να αλλάξετε την στοίχιση σε δεξιά ή κεντρική μεταβάλλοντας την γραμμή setLayout(new FlowLayout(FlowLayout.LEFT)); σε
setLayout(new FlowLayout(FlowLayout.RIGHT));ήsetLayout(new FlowLayout(FlowLayout.CENTER));