This is an old revision of the document!
Table of Contents
Δημιουργία παραθυρικών εφαρμογών με Swing
Σε αυτή την ενότητα θα δούμε πως μπορούμε να κατασκευάσουμε παραθυρικές εφαρμογές (Graphical User Interfaces, GUIs) με χρήση της βιβλιοθήκης Swing. Οι παραθυρικές εφαρμογές είναι διαφορετικές από τις εφαρμογές που χρησιμοποιούν την κονσόλα για είσοδο και έξοδο, με την έννοια ότι δεν υφίσταται μία συνεχής ροή προγράμματος, αλλά τμήματα του προγράμματος, εκτελούνται μετά την δημιουργία ενός ερεθίσματος, που ονομάζεται event. Το ερέθισμα αυτό κατά κανόνα δημιουργείται από τον χρήστη που αλληλεπιδρά με το πρόγραμμα/γραφικό περιβάλλον μέσω του ποντικιού και του πληκτρολογίου. Το πρόγραμμα εκτελείται κάθε φορά που θα δοθεί το επόμενο ερέθισμα από τον χρήστη, με συνέπεια να δημιουργηθεί το αντίστοιχo event. Επειδή, το πρόγραμμα υπακούει σε ερεθίσματα, το μοντέλο αυτό είναι γνωστό ως event driven programming (προγραμματισμός με βάση events).
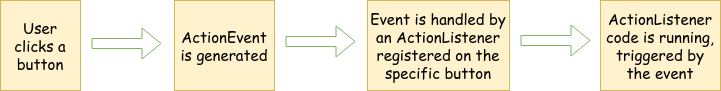
Το παρακάτω σχήμα Α δείχνει το παράδειγμα μίας εφαρμογής swing που αποτελείται από μόνο ένα κουμπί (button). O χρήστης κάθε φορά που πατά το κουμπί με το ποντίκι (αριστερό click) δημιουργείται ένα event του τύπου ActionEvent. To event μπορούμε να επιλέξουμε να “πιαστεί” από ένα αντικείμενο του τύπου event listener, το οποίο παρέχει κώδικα που θα εκτελεστεί για το event αυτό. Στο σχήμα Β δίνεται εποπτικά η διαδικασία δημιουργίας αλλά και “πιασίματος” του event από τον event listener.
| Α. Παράδειγμα γραφικού περιβάλλοντος java/swing | B. Διαδικασία δημιουργίας και “πιασίματος” ενός event από ένα αντικείμενο τύπου event listener |
|---|---|
 |  |
Βασικό χαρακτηριστικό του event driven προγραμματισμού είναι ότι δημιουργούμε αντικείμενα και μεθόδους (event listeners) τα οποία δεν γνωρίζουμε αν θα κληθούν και με ποια σειρά θα κληθούν, καθώς αυτό εξαρτάται από τον χρήστη που χρησιμοποιεί το πρόγραμμα. Ο προγραμματιστής κατά κανόνα δεν έχει τον έλεγχο της σειράς εκτέλεσης των μεθόδων που ορίζει.
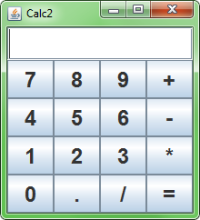
Το γραφικό περιβάλλον μίας εφαρμογής αποτελείται από αντικείμενα που αντιπροσωπεύουν οντότητες με τις οποίες ο χρήστης μπορεί να αλληλεπιδράσει. Παραδείγματα, τέτοιων οντοτήτων είναι τα buttons, text boxes, textfields, radio buttons, menu items κ.α. Στην παρακάτω εικόνα δίνεται μία απλή εφαρμογή calculator. Κάθε αριθμός ή τελεστής αριθμητικής πράξης είναι αποθηκευμένο σε ένα αντικείμενο τύπου button. Οι ενδιάμεσοι αριθμοί και το αποτέλεσμα της αριθμητικής πράξης εμφανίζεται στο πεδίο κειμένου (textfield) στην κορυφή του παραθύρου.
Το πρώτο μου πρόγραμμα
Παρακάτω φτιάχνουμε ένα πρώτο απλό παραθυρικό πρόγραμμα το οποίο έχει μόνο ένα κουμπί που τερματίζει την εφαρμογή. Κατεβάστε και τρέξτε τα επόμενα δύο αρχεία.
- FirstWindow.java
import javax.swing.JFrame; import javax.swing.JButton; public class FirstWindow { public static final int WIDTH = 300; public static final int HEIGHT = 200; public static void showGUI() { JFrame firstWindow = new JFrame(); firstWindow.setSize(WIDTH, HEIGHT); firstWindow.setTitle("First Window Program!"); firstWindow.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); JButton endButton = new JButton("Click to end program."); EndingListener buttonEar = new EndingListener(); endButton.addActionListener(buttonEar); firstWindow.add(endButton); firstWindow.setVisible(true); } public static void main(String[] args) { javax.swing.SwingUtilities.invokeLater(new Runnable() { public void run() { showGUI(); } }); } }
- EndingListener.java
import java.awt.event.*; public class EndingListener implements ActionListener { public void actionPerformed(ActionEvent e) { System.exit(0); } }
Ας εξετάσουμε όμως τι κάνει το πρόγραμμα μας. Αρχικά δημιουργούμε ένα αντικείμενο του τύπου JFrame μέσα από την κλήση.
JFrame firstWindow = new JFrame();
Το αντικείμενο αυτό είναι ένα απλό παράθυρο με τρία κουμπιά (minimize, resize, close). Στη συνέχεια ορίζουμε το μέγεθος του παραθύρου (σε pixels) και τον τίτλο του.
firstWindow.setSize(WIDTH, HEIGHT); firstWindow.setTitle("First Window Program!");
Από την εμπειρία σας γνωρίζετε ότι όταν πατήσετε το κουμπί για το κλείσιμο του παραθύρου τότε το παράθυρο κλείνει και η εφαρμογή τερματίζεται. Η παρακάτω γραμμή διαχειρίζεται διαφορετικά ένα click event στο κουμπί κλεισίματος του παραθύρου, όπου όταν πατήσετε το κουμπί κλεισίματος αντί το παράθυρο να κλείσει δεν κάνει τίποτα.
firstWindow.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE);
Στην συνέχεια ορίζουμε ένα αντικείμενο τύπου JButton (κουμπί) με τίτλο “Click to end program.” και δημιουργούμε και έναν Listener τον οποίο συνδέουμε με το συγκεκριμένο κουμπί.
JButton endButton = new JButton("Click to end program."); EndingListener buttonEar = new EndingListener(); endButton.addActionListener(buttonEar);
Προσθέτουμε το κουμπί στο παράθυρο και ορίζουμε ότι το παράθυρο που φτιάξαμε θέλουμε να είναι ορατό.
firstWindow.add(endButton); firstWindow.setVisible(true);
Χρήση μίας ανώνυμης κλάσης ActionListener σε αντικατάσταση της κλάσης EndingListener
Για να μην έχουμε πολλαπλά αρχεία, μία παραλλαγή των παραπάνω είναι να τοποθετήσουμε την κλάση EndingListener σε μία ανώνυμη κλάση, ως εξής:
- FirstSwingDemo2.java
import javax.swing.JFrame; import javax.swing.JButton; import java.awt.event.*; public class FirstSwingDemo2 { public static final int WIDTH = 300; public static final int HEIGHT = 200; public static void showGUI() { JFrame firstWindow = new JFrame(); firstWindow.setSize(WIDTH, HEIGHT); firstWindow.setTitle("First Window Program!"); firstWindow.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); JButton endButton = new JButton("Click to end program."); ActionListener buttonEar = new ActionListener() { public void actionPerformed(ActionEvent e) { System.exit(0); } }; endButton.addActionListener(buttonEar); firstWindow.add(endButton); firstWindow.setVisible(true); } public static void main(String[] args) { javax.swing.SwingUtilities.invokeLater(new Runnable() { public void run() { showGUI(); } }); } }
Το παραπάνω παράθυρο ως αυτόνομη κλάση
Αν θέλατε να δημιουργήσετε μία κλάση που να υλοποιεί το συγκεκριμένο παράθυρο, θα μπορούσατε να το κάνετε ως εξής:
- FirstWindow.java
import javax.swing.JFrame; import javax.swing.JButton; import java.awt.event.*; public class FirstWindow extends JFrame { public static final int WIDTH = 300; public static final int HEIGHT = 200; public static void showGUI() { JFrame firstWindow = new JFrame(); firstWindow.setSize(WIDTH, HEIGHT); firstWindow.setTitle("First Window Program!"); firstWindow.setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE); JButton endButton = new JButton("Click to end program."); ActionListener buttonEar = new ActionListener() { public void actionPerformed(ActionEvent e) { System.exit(0); } }; endButton.addActionListener(buttonEar); firstWindow.add(endButton); firstWindow.setVisible(true); } public static void main(String[] args) { javax.swing.SwingUtilities.invokeLater(new Runnable() { public void run() { showGUI(); } }); } }
Βασικές μέθοδοι της κλάσης JFrame
Οι βασικές μέθοδοι της κλάσης JFrame είναι οι παρακάτω:
public JFrame(): default κατασκευαστής του παραθύρου.public JFrame(String title): Κατασκευαστής του παραθύρου στον οποίο ορίζεται και ο τίτλος.public void setTitle(String title): Ορισμός του τίτλου του παραθύρου.public void setSize(int width, int height): Ορισμός του μεγέθους του παραθύρου σε pixels.public void add(Component componentToAdd): Προσθέτει ένα γραφικό component στο παράθυρο.public void setLayout(LayoutManager manager): Ορίζει το layout για το παράθυρο. Θα δούμε πιο κάτω τι είναι το layout και θα δούμε επίσης τα πιο ενδιαφέροντα layouts.public void setMenuBar(JMenuBar menubar): Ορίζει την μπάρα για το μενού στο παράθυρο.public void setDefaultCloseOPeration(int operation): Ορίζει την διαδικασία που θα τρέξει όταν ο χρήστης πατήσει το κουμπί (επάνω δεξιά) που κλείνει το παράθυρο. Η μεταβλητήoperationμπορεί να πάρει μία από τις παρακάτω τιμές:- JFrame.DO_NOTHING_ON_CLOSE: Δεν κάνει τίποτα. Αν υπάρχουν ορισμένοι window listeners αυτοί εκτελούνται.
- JFrame.HIDE_ON_CLOSE: Κρύβει το παράθυρο αφού εκτελέσει πιθανώς ορισμένους window listeners. Το παράθυρο δεν είναι δυνατόν να ανακτηθεί, αλλά η εφαρμοργή δεν τερματίζεται. Η παραπάνω τιμή είναι η default αν δεν έχει οριστεί κάποια άλλη.
- JFrame.DISPOSE_ON_CLOSE: Τερματίζει το τρέχον παράθυρο. Αν υπάρχουν και άλλα παράθυρα αυτά παραμένουν, ενώ αν δεν υπάρχουν τερματίζει η εφαρμογή.
- JFrame.EXIT_ON_CLOSE: Τερματίζει το τρέχον παράθυρο και συνολικά την εφαμοργή (αν υπάρχουν και άλλα παράθυρα τερματίζουν και αυτά).
Η μέθοδος w.setVisible(true), ορίζει ότι το παράθυρο θα είναι ορατό. Αν ορίσετε w.setVisible(false), τότε το παράθυρο δεν εμφανίζεται και το πρόγραμμα τερματίζεται μόλις αρχίσει η εκτέλεση του.